Friday, July 16, 2010
Thursday, July 15, 2010
Further Eclipse Fix after updating JDK
Wednesday, July 14, 2010
Eclipse fix after updating JDK
If Eclipse fails to start after updating JDK, do this.
eg.
Then add the path to your new JDK to your PATH environment variable:
C:\Program Files\Java\jdk1.6.0_21\bin; ....
Then delete the java.exe file from:
C:\Windows\System32
http://geekycoder.wordpress.com/2009/07/08/java-tips-adventure-in-resolving-the-java-error-error-occurred-during-initialization-of-vm/
Insert these two lines in eclipse.ini file:
-vm
C:\jdk1.6.0_20\jre\bin\client\jvm.dll
-startup
plugins/org.eclipse.equinox.launcher_1.0.201.R35x_v20090715.jar
--launcher.library
plugins/org.eclipse.equinox.launcher.win32.win32.x86_1.0.200.v20090519
-product
org.eclipse.epp.package.jee.product
--launcher.XXMaxPermSize
256M
-showsplash
org.eclipse.platform
--launcher.XXMaxPermSize
256m
-vm
C:\jdk1.6.0_20\jre\bin\client\jvm.dll
-vmargs
-Dosgi.requiredJavaVersion=1.5
-Xms40m
-Xmx512m
Then add the path to your new JDK to your PATH environment variable:
C:\Program Files\Java\jdk1.6.0_21\bin; ....
Then delete the java.exe file from:
C:\Windows\System32
http://geekycoder.wordpress.com/2009/07/08/java-tips-adventure-in-resolving-the-java-error-error-occurred-during-initialization-of-vm/
Android Keeping Location Overlay in View
I am manually simulating GPS activity. Note how the location is always animated to be always centred in the map.
main.xml layout file:
main activity file:
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is /res/layout/main.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView
android:id="@+id/geoMap" android:clickable="true"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
/>
</RelativeLayout>
main activity file:
package com.mld;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.MyLocationOverlay;
import android.content.Context;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import android.widget.Toast;
public class MyLocationDemo extends MapActivity {
MapView mapView = null;
MyLocationOverlay whereAmI = null;
LocationManager locMgr = null;
LocationListener locListener = null;
@Override
protected boolean isLocationDisplayed() {
return whereAmI.isMyLocationEnabled();
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mapView = (MapView)findViewById(R.id.geoMap);
mapView.setBuiltInZoomControls(true);
mapView.getController().setZoom(15);
whereAmI = new MyLocationOverlay(this, mapView);
mapView.getOverlays().add(whereAmI);
mapView.postInvalidate();
locMgr = (LocationManager)getSystemService(Context.LOCATION_SERVICE);
locListener = new LocationListener()
{
public void onLocationChanged(Location location)
{
showLocation(location);
}
public void onProviderDisabled(String provider)
{
}
public void onProviderEnabled(String provider)
{
}
public void onStatusChanged(String provider,
int status, Bundle extras)
{
}
};
}
@Override
public void onResume()
{
super.onResume();
Location lastLoc = locMgr.getLastKnownLocation(LocationManager.GPS_PROVIDER);
showLocation(lastLoc);
locMgr.requestLocationUpdates(
LocationManager.GPS_PROVIDER,
1000, // minTime in ms
1, // minDistance in meters
locListener);
whereAmI.enableMyLocation();
whereAmI.runOnFirstFix(new Runnable() {
public void run() {
mapView.getController().setCenter(whereAmI.getMyLocation());
}
});
}
@Override
public void onPause()
{
super.onPause();
locMgr.removeUpdates(locListener);
whereAmI.disableMyLocation();
}
private void showLocation(Location location) {
if (location != null)
{
double lat = location.getLatitude();
double lng = location.getLongitude();
GeoPoint myLocation = new GeoPoint(
(int)(lat*1000000),
(int)(lng*1000000));
Toast.makeText(getBaseContext(),
"New location latitude [" +
lat + "] longitude [" + lng +"]",
Toast.LENGTH_SHORT).show();
mapView.getController().animateTo(myLocation);
}
}
}
Tuesday, July 13, 2010
Android Location Manager
Download a gpx file and put in any folder, in this case GPX Files folder. Then load it from DDMS Emulator GPX tab.
Below is the main activity file. No xml layout file needed. Run the bottom part of GPX file which is collection of points by clicking on the play button of the DDMS. This simulates GPS tracking.
package com.lmda;
import android.app.Activity;
import android.content.Context;
import android.location.Location;
import android.location.LocationListener;
import android.location.LocationManager;
import android.os.Bundle;
import android.widget.Toast;
public class LocationManagerDemoActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LocationManager locMgr = (LocationManager) getSystemService(Context.LOCATION_SERVICE);
LocationListener locListener = new LocationListener() {
public void onLocationChanged(Location location) {
if (location != null) {
Toast.makeText(
getBaseContext(),
"New location latitude [" + location.getLatitude()
+ "] longitude [" + location.getLongitude()
+ "]", Toast.LENGTH_SHORT).show();
}
}
public void onProviderDisabled(String provider) {
}
public void onProviderEnabled(String provider) {
}
public void onStatusChanged(String provider, int status,
Bundle extras) {
}
};
locMgr.requestLocationUpdates(LocationManager.GPS_PROVIDER, 0, // minTime
// in ms
0, // minDistance in meters
locListener);
}
}
Android Multi-Threaded Geocoding
This version uses multi-threading to run the geocoder.getFromLocationName() method in a separate thread for improved performance.
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is /res/layout/geocode.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_width="fill_parent"
android:layout_alignParentBottom="true" android:layout_height="wrap_content"
android:orientation="vertical">
<EditText android:layout_width="fill_parent" android:id="@+id/location"
android:layout_height="wrap_content" android:text="Enter location" />
<Button android:id="@+id/geocodeBtn" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Find Location" />
</LinearLayout>
<com.google.android.maps.MapView
android:id="@+id/geoMap" android:clickable="true"
android:layout_width="fill_parent" android:layout_height="320px"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" />
</RelativeLayout>
package com.gta;
import java.io.IOException;
import java.util.List;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.ProgressDialog;
import android.location.Address;
import android.location.Geocoder;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
public class GeocodingThreadActivity extends MapActivity
{
Geocoder geocoder = null;
MapView mapView = null;
ProgressDialog progDialog=null;
List<Address> addressList=null;
@Override
protected boolean isLocationDisplayed() {
return false;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.geocode);
mapView = (MapView)findViewById(R.id.geoMap);
mapView.setBuiltInZoomControls(true);
// lat/long of IICP
GeoPoint pt = new GeoPoint((int)(5.34079*1000000),(int)(100.28241*1000000));
mapView.getController().setZoom(10);
mapView.getController().setCenter(pt);
Button geoBtn =(Button)findViewById(R.id.geocodeBtn);
geocoder = new Geocoder(this);
geoBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View view) {
EditText loc = (EditText)findViewById(R.id.location);
String locationName = loc.getText().toString();
progDialog = ProgressDialog.show(GeocodingThreadActivity.this, "Processing...", "Finding Location...", true, false);
findLocation(locationName);
}});
}
private void findLocation(final String locationName)
{
Thread thrd = new Thread()
{
public void run()
{
try {
// do backgrond work
addressList = geocoder.getFromLocationName(locationName, 5);
//send message to handler to process results
uiCallback.sendEmptyMessage(0);
} catch (IOException e) {
e.printStackTrace();
}
}
};
thrd.start();
}
// ui thread callback handler
private Handler uiCallback = new Handler()
{
@Override
public void handleMessage(Message msg)
{
progDialog.dismiss();
if(addressList!=null && addressList.size()>0)
{
int lat = (int)(addressList.get(0).getLatitude()*1000000);
int lng = (int)(addressList.get(0).getLongitude()*1000000);
GeoPoint pt = new GeoPoint(lat,lng);
mapView.getController().setZoom(15);
mapView.getController().setCenter(pt);
}
else
{
Dialog foundNothingDlg = new AlertDialog.Builder(GeocodingThreadActivity.this)
.setIcon(0)
.setTitle("Failed to Find Location")
.setPositiveButton("Ok", null)
.setMessage("Location Not Found...")
.create();
foundNothingDlg.show();
}
}
};
}
Android Geocoding
geocode.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is /res/layout/geocode.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:layout_width="fill_parent"
android:layout_alignParentBottom="true" android:layout_height="wrap_content"
android:orientation="vertical">
<EditText android:layout_width="fill_parent" android:id="@+id/location"
android:layout_height="wrap_content" android:text="White House" />
<Button android:id="@+id/geocodeBtn" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Find Location" />
</LinearLayout>
<com.google.android.maps.MapView
android:id="@+id/geoMap" android:clickable="true"
android:layout_width="fill_parent" android:layout_height="320px"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" />
</RelativeLayout>
GeocodingDemoActivity.java main activity class:
package com.gda;
import java.io.IOException;
import java.util.List;
import android.location.Address;
import android.location.Geocoder;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
public class GeocodingDemoActivity extends MapActivity
{
Geocoder geocoder = null;
MapView mapView = null;
@Override
protected boolean isLocationDisplayed() {
return false;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.geocode);
mapView = (MapView)findViewById(R.id.geoMap);
mapView.setBuiltInZoomControls(true);
// lat/long of IICP
GeoPoint pt = new GeoPoint((int)(5.34079*1000000),(int)(100.28241*1000000));
mapView.getController().setZoom(10);
mapView.getController().setCenter(pt);
Button geoBtn =(Button)findViewById(R.id.geocodeBtn);
geocoder = new Geocoder(this);
geoBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
try {
EditText loc = (EditText)findViewById(R.id.location);
String locationName = loc.getText().toString();
List<Address> addressList = geocoder.getFromLocationName(locationName, 5);
if(addressList!=null && addressList.size()>0)
{
int lat = (int)(addressList.get(0).getLatitude()*1000000);
int lng = (int)(addressList.get(0).getLongitude()*1000000);
GeoPoint pt = new GeoPoint(lat,lng);
mapView.getController().setZoom(15);
mapView.getController().setCenter(pt);
}
} catch (IOException e) {
e.printStackTrace();
}
}});
}
}
Monday, July 12, 2010
Android Map API Overlay
This example puts a mapmarker (orange teardrop balloon image) on IICP.
You need to put the mapmarker.png image in res/drawable folder.
MappingOverlayActivity.java
package com.moa;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Canvas;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.ItemizedOverlay;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import com.google.android.maps.OverlayItem;
public class MappingOverlayActivity extends MapActivity {
private MapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mapview);
mapView = (MapView) findViewById(R.id.mapview);
mapView.setBuiltInZoomControls(true);
mapView.setClickable(true);
Drawable marker=getResources().getDrawable(R.drawable.mapmarker);
marker.setBounds(0, 0, marker.getIntrinsicWidth(),
marker.getIntrinsicHeight());
InterestingLocations funPlaces = new InterestingLocations(marker);
mapView.getOverlays().add(funPlaces);
GeoPoint pt = funPlaces.getCenter(); // get the first-ranked point
mapView.getController().setCenter(pt);
mapView.getController().setZoom(15); // cheating. We could iterate
// and figure out a proper zoom.
}
@Override
protected boolean isLocationDisplayed() {
return false;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
public void myClickHandler(View target) {
switch(target.getId()) {
case R.id.sat:
mapView.setSatellite(true);
break;
case R.id.street:
mapView.setStreetView(true);
break;
case R.id.traffic:
mapView.setTraffic(true);
break;
case R.id.normal:
mapView.setSatellite(false);
mapView.setStreetView(false);
mapView.setTraffic(false);
break;
}
}
class InterestingLocations extends ItemizedOverlay {
private List<OverlayItem> locations = new ArrayList<OverlayItem>();
private Drawable marker;
public InterestingLocations(Drawable marker)
{
super(marker);
this.marker=marker;
//5.34079, 100.28241 is IICP's lat and long
GeoPoint npark = new GeoPoint((int)(5.34079*1000000),(int)(100.28241*1000000));
locations.add(new OverlayItem(npark , "IICP", "IICP"));
populate();
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
super.draw(canvas, mapView, shadow);
boundCenterBottom(marker);
}
@Override
protected OverlayItem createItem(int i) {
return locations.get(i);
}
@Override
public int size() {
return locations.size();
}
}
}
mapview.xml layout
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is /res/layout/mapview.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button android:id="@+id/sat" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Satellite"
android:onClick="myClickHandler" android:padding="8px" />
<Button android:id="@+id/street" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Street"
android:onClick="myClickHandler" android:padding="8px" />
<Button android:id="@+id/traffic" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Traffic"
android:onClick="myClickHandler" android:padding="8px" />
<Button android:id="@+id/normal" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Normal"
android:onClick="myClickHandler" android:padding="8px" />
</LinearLayout>
<com.google.android.maps.MapView
android:id="@+id/mapview" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" />
</LinearLayout>
Android Google Map API programming - Easy Zoom
The above map implementation is easier than the previous post. It uses the built-in zoom (at bottom of screen) capability of Google Map API.
The main Activity class:
package com.mvez;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
import android.app.Activity;
import android.os.Bundle;
public class MapViewEasierZoom extends MapActivity {
private MapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mapview);
mapView = (MapView) findViewById(R.id.mapview);
mapView.setBuiltInZoomControls(true);
}
@Override
protected boolean isLocationDisplayed() {
return false;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is /res/layout/mapview.xml -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.maps.MapView android:id="@+id/mapview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXX"
/>
</RelativeLayout>
Android Google Map API programming
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is /res/layout/mapview.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button android:id="@+id/zoomin" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="+"
android:onClick="myClickHandler" android:padding="12px" />
<Button android:id="@+id/zoomout" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="-"
android:onClick="myClickHandler" android:padding="12px" />
<Button android:id="@+id/sat" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Satellite"
android:onClick="myClickHandler" android:padding="8px" />
<Button android:id="@+id/street" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Street"
android:onClick="myClickHandler" android:padding="8px" />
<Button android:id="@+id/traffic" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Traffic"
android:onClick="myClickHandler" android:padding="8px" />
<Button android:id="@+id/normal" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Normal"
android:onClick="myClickHandler" android:padding="8px" />
</LinearLayout>
<com.google.android.maps.MapView
android:id="@+id/mapview" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:clickable="true"
android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXX" />
</LinearLayout>
The main activity:
package com.mvda;
// This file is MapViewDemoActivity.java
import android.os.Bundle;
import android.view.View;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapView;
public class MapViewDemoActivity extends MapActivity
{
private MapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.mapview);
mapView = (MapView)findViewById(R.id.mapview);
}
public void myClickHandler(View target) {
switch(target.getId()) {
case R.id.zoomin:
mapView.getController().zoomIn();
break;
case R.id.zoomout:
mapView.getController().zoomOut();
break;
case R.id.sat:
mapView.setSatellite(true);
break;
case R.id.street:
mapView.setStreetView(true);
break;
case R.id.traffic:
mapView.setTraffic(true);
break;
case R.id.normal:
mapView.setSatellite(false);
mapView.setStreetView(false);
mapView.setTraffic(false);
break;
}
}
@Override
protected boolean isLocationDisplayed() {
return false;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
Sunday, July 11, 2010
Google Maps Setting

Before you can use MapUI or MapActivity, you will need to add the Google API as shown above.
Right click the project, the select properties, then select Google API. This wil insert Android + Google API.
Prior to that you will have to get Google Map API keys as follows:
keytool -list -keystore "C:\Documents and Settings\YourName\.android\debug.keystore"
Output (Debug key):
Certificate fingerprint (MD5): XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
Getting the release key
keytool -list -keystore "D:\My Documents\Android\eclipse-java-helios-win32\eclipse\keystore_yourname"
Output (Release key):
Certificate fingerprint (MD5): XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
Note that the path will be different on your system.
Then, head on to http://code.google.com/android/maps-api-signup.html to register for
the Map API keys by entering the MD5 keys above.
How to use Android Log
Create ViewAnimationListener.java class:
package com.ava;
import android.util.Log;
import android.view.animation.Animation;
public class ViewAnimationListener implements Animation.AnimationListener {
public ViewAnimationListener() {
}
public void onAnimationStart(Animation animation) {
Log.d("Animation Example", "onAnimationStart");
}
public void onAnimationEnd(Animation animation) {
Log.d("Animation Example", "onAnimationEnd");
}
public void onAnimationRepeat(Animation animation) {
Log.d("Animation Example", "onAnimationRepeat");
}
}
Android 3D Camera class
Note that 3D Camera class is not the physical camera of the phone. It is a 3D Class that provides 3D to objects in 2D.
protected void applyTransformation(float interpolatedTime, Transformation t) {
float centerX = (float)v.getWidth()/2, centerY = (float)v.getHeight()/2;
final android.graphics.Matrix matrix = t.getMatrix();
camera.save();
camera.translate(0.0f, 0.0f, (1300 - 1300.0f * interpolatedTime));
camera.rotateY(360 * interpolatedTime);
camera.getMatrix(matrix);
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
camera.restore();
}
Note that you could also experiment with the following:
camera.rotateY(360 * interpolatedTime);
camera.rotateX(360 * interpolatedTime);
camera.rotateZ(360 * interpolatedTime);
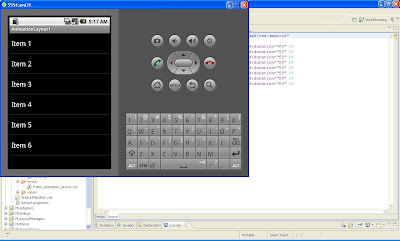
View-based Animation
The main activity file (AnimationViewAnimation.java) :
package com.ava;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
public class AnimationViewAnimation extends Activity {
ListView lv;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.list_layout);
setupListView();
this.setupButton();
}
private void setupListView()
{
String[] listItems = new String[]
{
"Item 1", "Item 2", "Item 3",
"Item 4", "Item 5", "Item 6",
};
ArrayAdapter listItemAdapter =
new ArrayAdapter(this
,android.R.layout.simple_list_item_1
,listItems);
lv = (ListView)this.findViewById(R.id.list_view_id);
lv.setAdapter(listItemAdapter);
}
private void setupButton()
{
Button b = (Button)this.findViewById(R.id.btn_animate);
b.setOnClickListener(
new Button.OnClickListener(){
public void onClick(View v)
{
animateListView();
}
});
}
private void animateListView()
{
ListView lv = (ListView)this.findViewById(R.id.list_view_id);
lv.startAnimation(new ViewAnimation(lv));
}
}
package com.ava;
import android.app.Activity;
import android.opengl.Matrix;
import android.text.Layout;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.LinearInterpolator;
import android.view.animation.Transformation;
import android.widget.ListView;
public class ViewAnimation extends Animation
{ ListView v;
public ViewAnimation(ListView _v){v = _v;}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight)
{
super.initialize(width, height, parentWidth, parentHeight);
setDuration(2500);
setFillAfter(true);
setInterpolator(new LinearInterpolator());
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t)
{ float centerX = (float)v.getWidth()/2, centerY = (float)v.getHeight()/2;
final android.graphics.Matrix matrix = t.getMatrix();
matrix.setScale(interpolatedTime, interpolatedTime);
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
The layout file (list_layout.xml):
<?xml version="1.0" encoding="utf-8"?>
<!-- This file is at /res/layout/list_layout.xml -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/btn_animate"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Start Animation"
/>
<ListView
android:id="@+id/list_view_id"
android:persistentDrawingCache="animation|scrolling"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
The java files put in src folder.
The layout xml file put in res/layout folder.
Layout Animation - Interpolators

The supported interpolators include:
AccelerateDecelerateInterpolator
AccelerateInterpolator
CycleInterpolator
DecelerateInterpolator
LinearInterpolator
AnticipateInterpolator
AnticipateOvershootInterpolator
BounceInterpolator
OvershootInterpolator
The example above shows bounce_interpolator in rotation animation.
Accelerate interpoloatar is accesed as: accelerator_interpolator.
Watch the video:
2D animation frame-by-frame
Saturday, July 10, 2010
A Simpler Dialog
Alert boxes
Friday, July 9, 2010
Creating Menus the XML way
How to add icon to menu item
Menus
Thursday, July 8, 2010
Subscribe to:
Comments (Atom)