
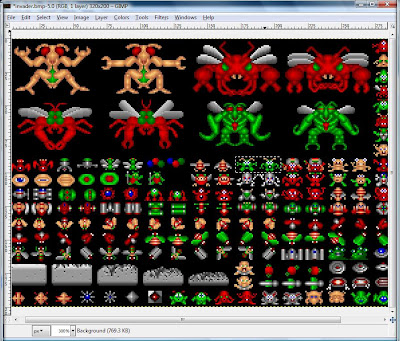
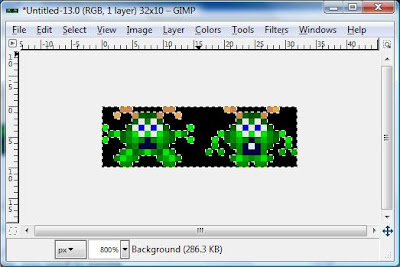
and you wish to create a frame sprite out of the two alien in the center
marked by the rectangle.
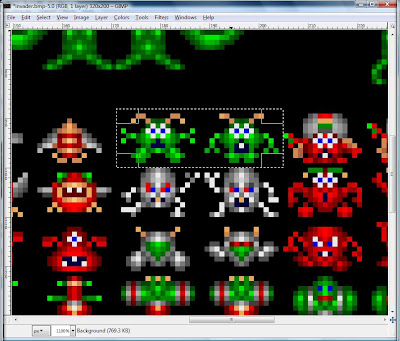
2. Open up Gimp and select it with the rectangle select tool as
shown below:

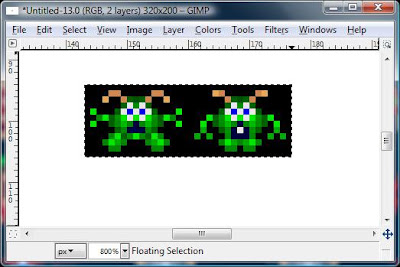
3. Copy the selection and paste it into another new canvas:

Note that the canvas is larger than the selection that has just
been pasted into it.
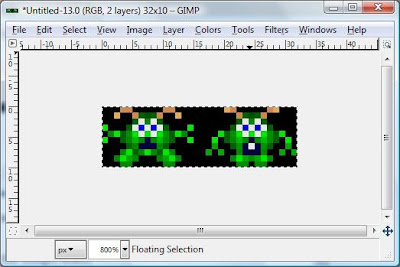
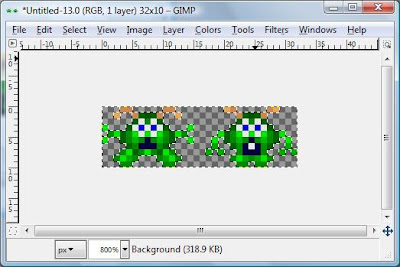
4. To reduce the canvas size until it fits the image, select
Image / AutoCrop Image and you will get this:

5. The next step is to remove the black background, so that
the background is transparent. To do this, you need to merge
the layers so that there is only one layer. Only then can you
select the black background and cut it out. Select Merge Visible
Layers. Then select the black background using Select / By Color
and you should get this:

6. Then simply cut out the selected black background and
you will get this:

The background is now transparent. You can now, create
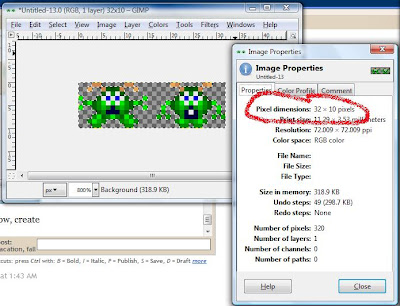
a sprite out of it. You will need to get the Pixel Dimension.
Select Image / Image Properties to see it:

Note that the Pixel Dimension is 32 x 10.
As such, each sprite frame size should be 16 x 10.
Do this:
alienSprite=new Sprite(Image.createImage("/images/alien.png"),16,10);
Note that you can also find out the Pixell Dimension by hovering
the cursor over the image and watching the px values on the
bottom left of the window.